小脚本区块进阶用法
快速创建接口
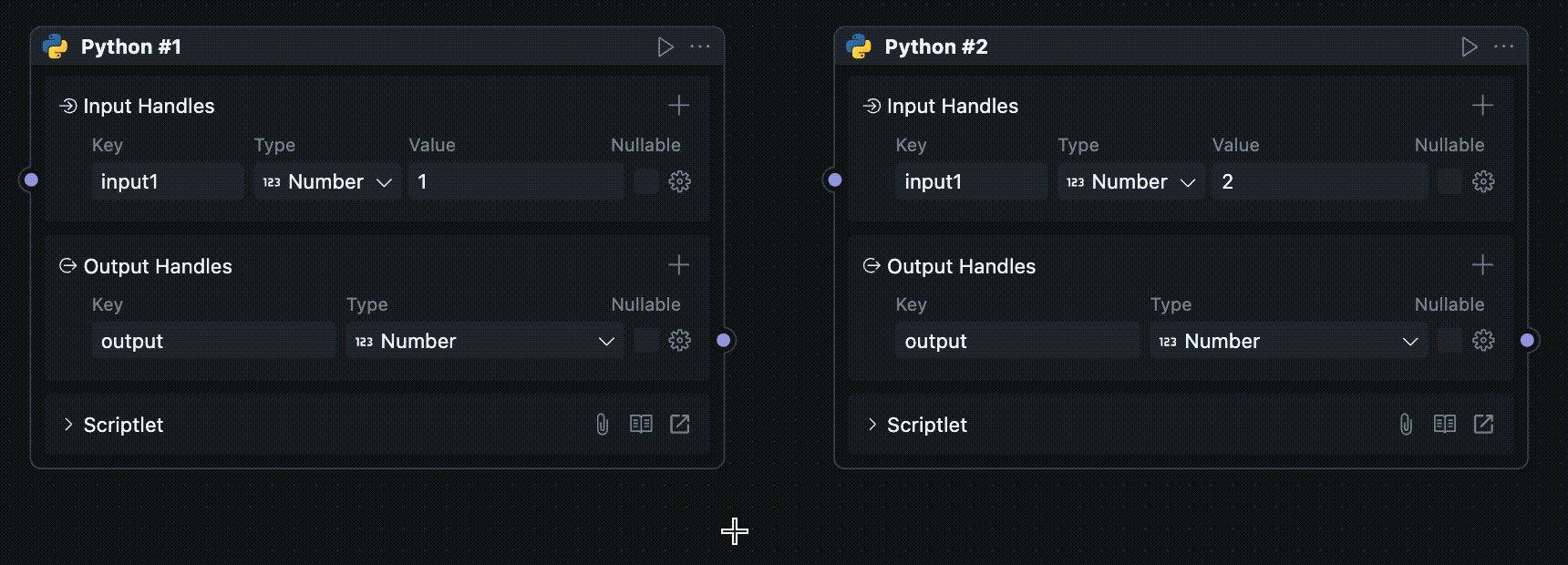
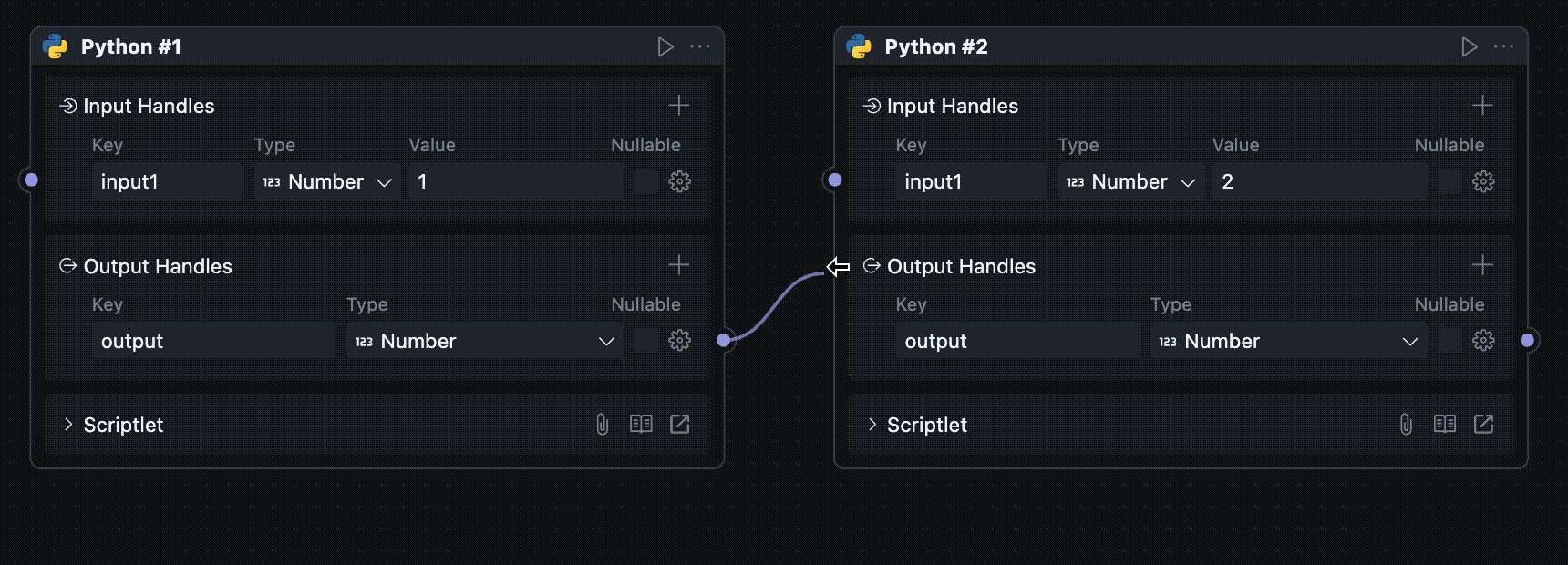
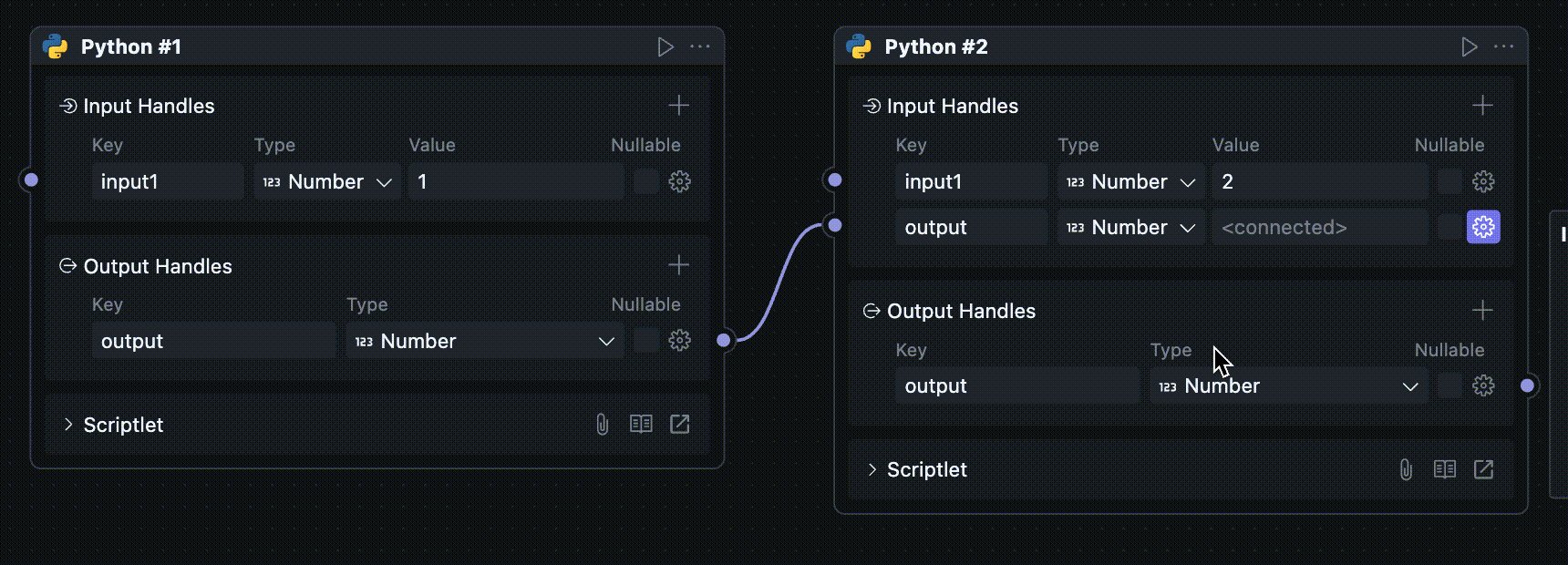
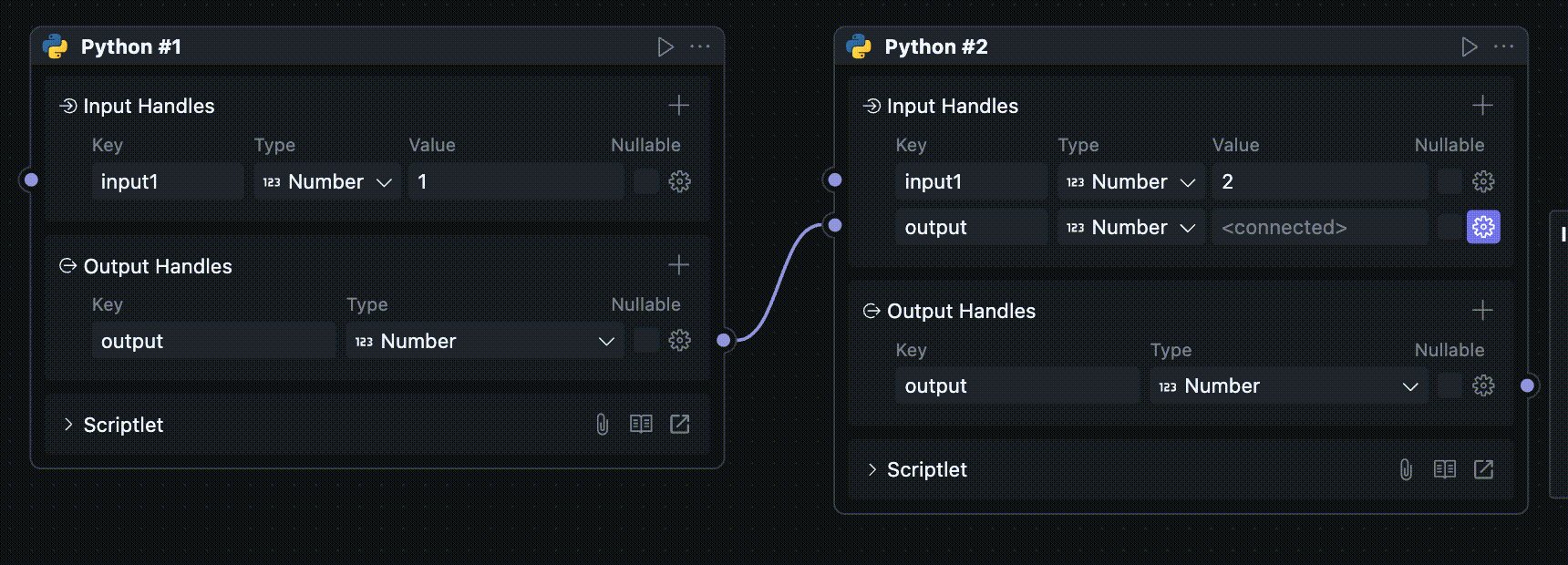
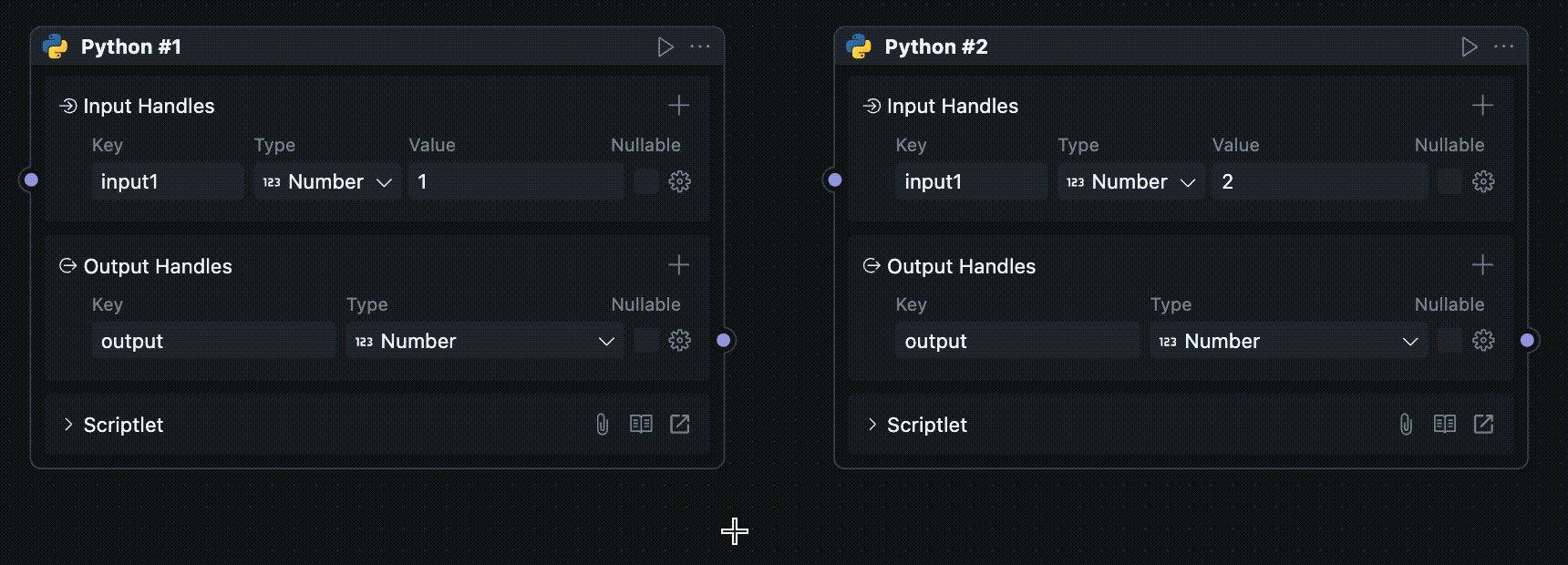
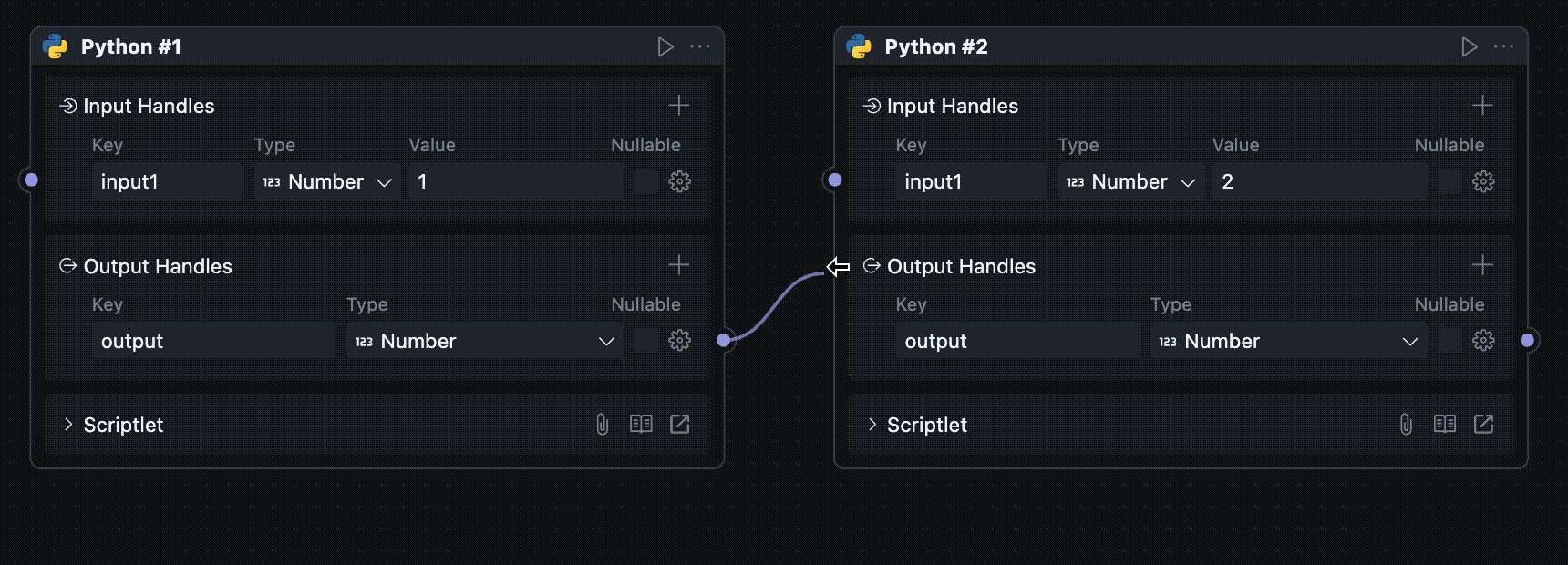
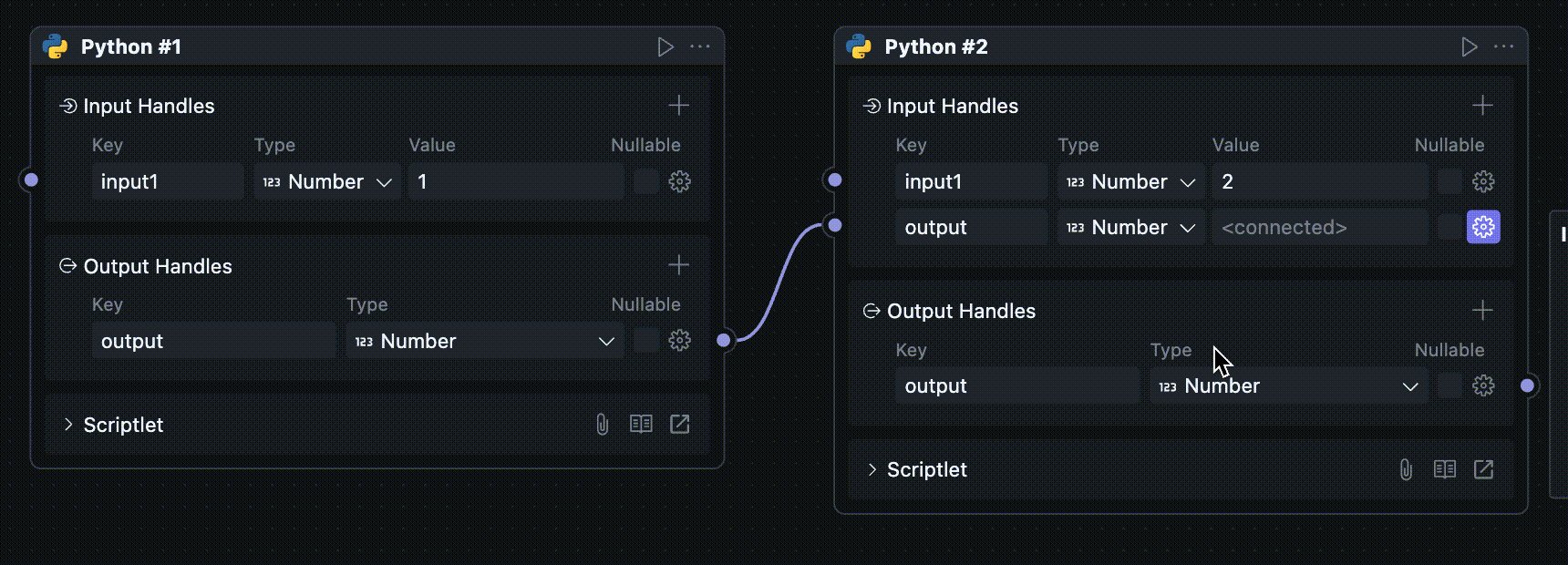
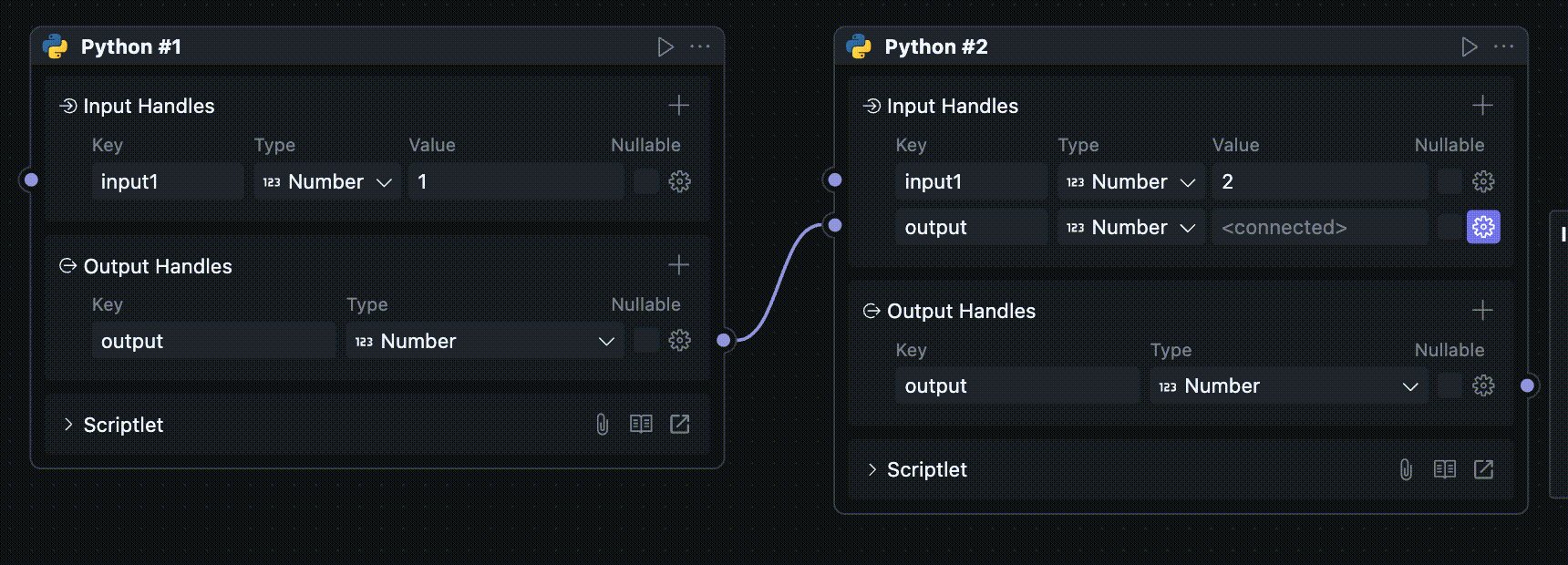
你可以在连线的时候将线头移动至接口的上方或者下方,这样可以快速创建一个新的接口,新创建的接口与连接的接口名称和类型都保持一致,不用再次设定。
这个方法对于输入和输出接口都有效,不过仅有小脚本区块可以这么做。


接口类型自动更新
在小脚本代码中,你可以看见
#region generated meta
...
#endregion
这样的注释,这些注释用于自动生成输入输出接口的名称和类型代码,如果删除可能会导致代码中的类型与区块设置不匹配。
每次你在节点上修改了接口的名称和类型都会导致这个注释中间的代码被更新,所以不要在这个注释内写你自己的代码。
如果要导入依赖请确保在这两个注释范围之外写导入语句。
你也可以选择删除这些注释然后手动编写类型代码。删除注释后接口类型不会自动更新,你需要确保代码和节点上的接口配置保持一致。
AI 辅助编辑
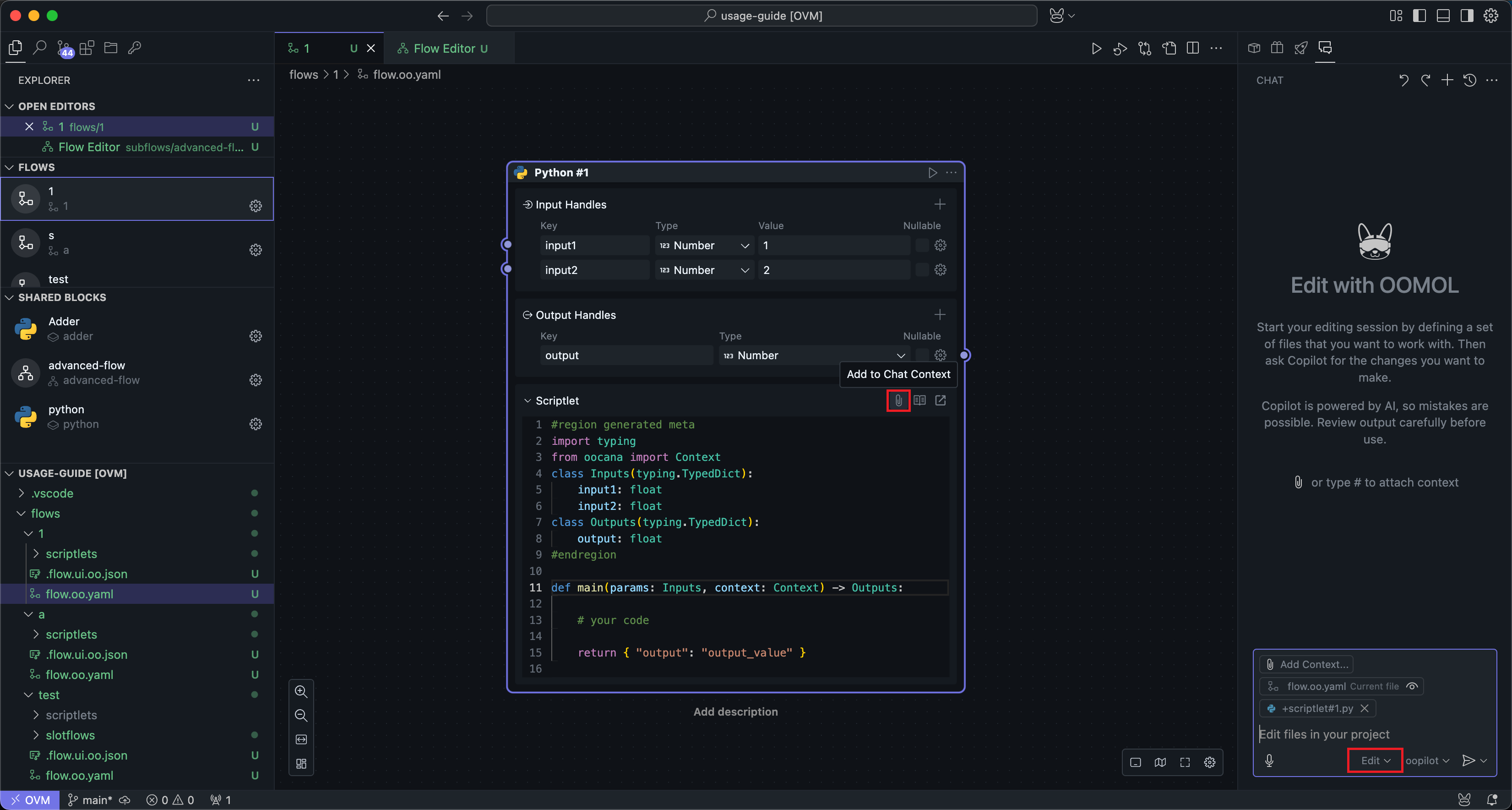
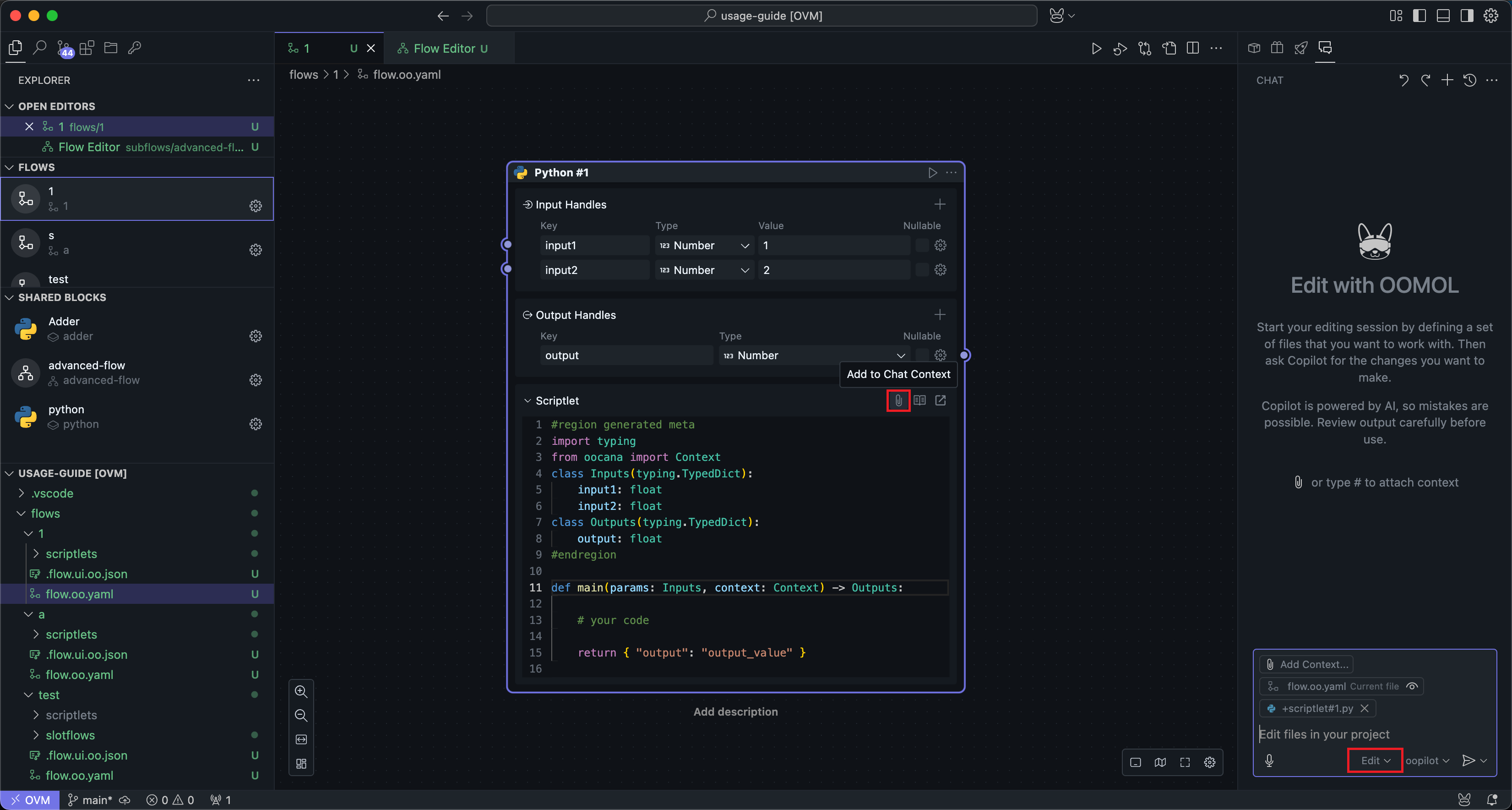
在编辑代码的时候,你可以尝试让 AI 来帮你实现功能,在小脚本代码框的菜单栏上,点击添加聊天到上下文按钮,会打开右侧 AI 聊天框。
我们在这里新增了一个输入接口。
然后在 AI 聊天框下方选择 edit 模式,让 AI 有权限替你修改文件。


接下来就可以描述你的目的,然后等待代码自动生成:


预览
你可以在代码中调用 nodejs 预览 API 或 python 预览 API 来观察多种类型的数据。
在代码中使用 context.preview() 方法可以在区块运行后将各种类型的数据渲染在区块下方。


请确保 context.preview() 方法在默认方法的范围内进行调用。
context API 还拥有报告进度、读取内置大语言模型参数、获取本地硬件信息等功能。
详细 API 文档参考Node.js Context API 和 Python Context API。
TypeScript 模块的快捷导入
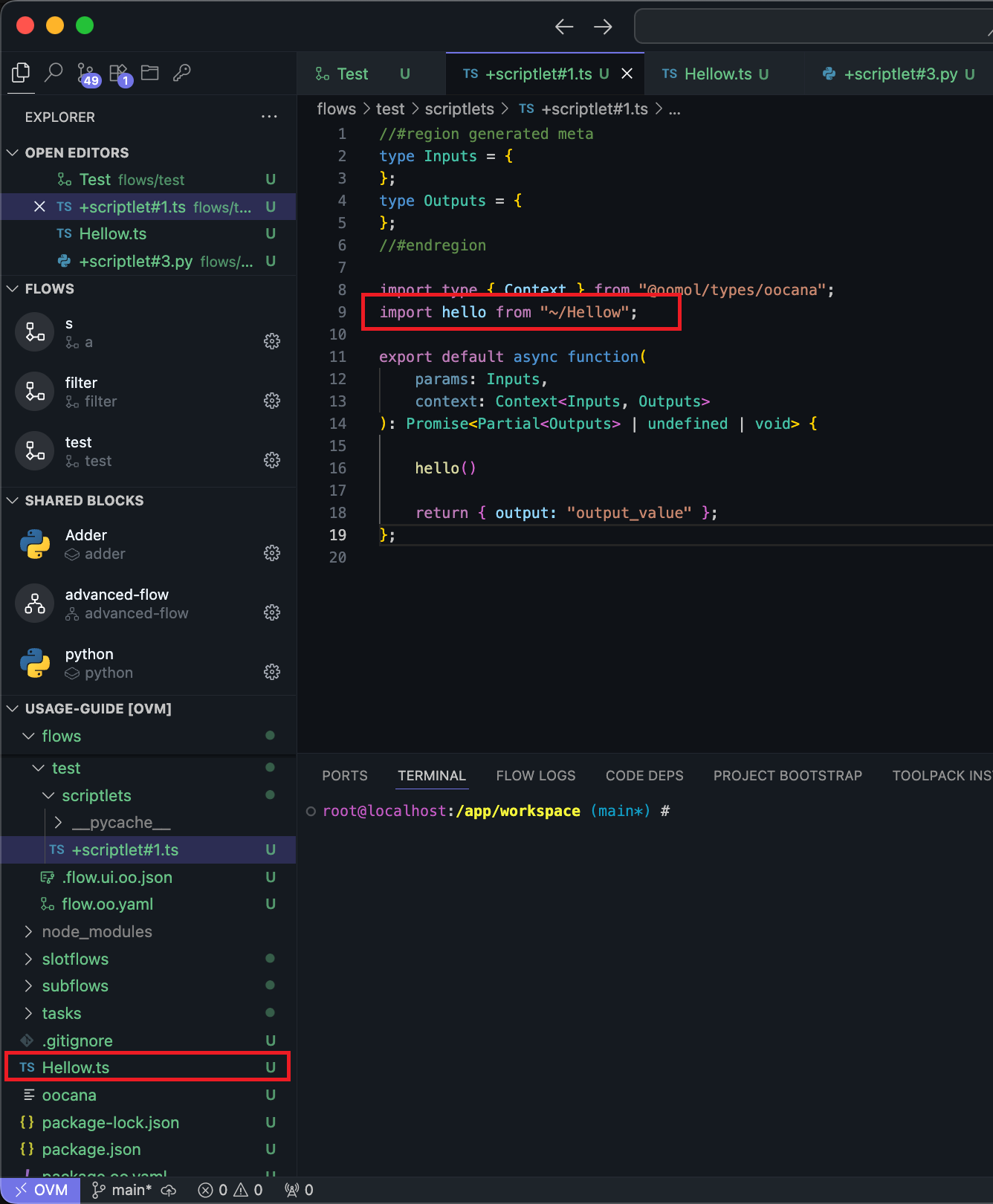
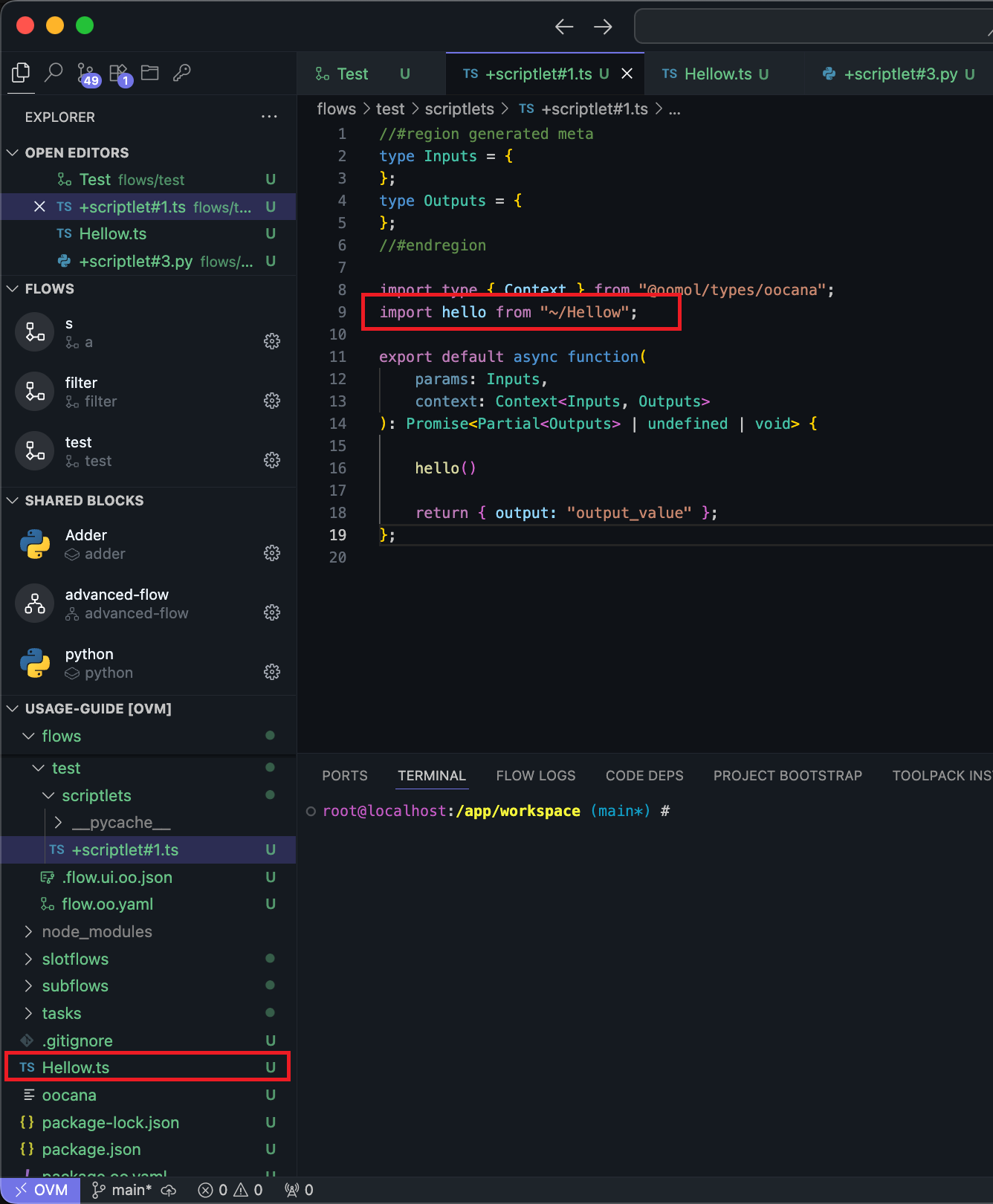
对于在 TypeScript 代码我们可以通过 ~ 作为项目的根目录来导入项目中的其他模块。例如:


我们可以将通过 ~/Hello 来找到在项目根目录下的 Hello.ts 模块。